




Key features.
Post frames - Be creative and change your post frames—circle or square. Think outside of the box, literally!
Make it colorful - You can easily change the overall appearance of your blog by editing the colors. Be creative & make it colorful!
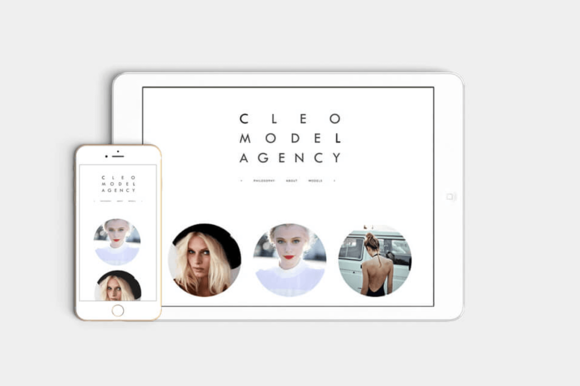
Mobile layout - Titan has a built-in mobile layout. Use the default version or you may build one yourself by using the mobile page feature on Tumblr.
Turn it on or off - Customization on Titan is even easier than you might have expected. It doesn't require any code work; simply tap on the options button to turn it on/off.
Responsive layout - Titan's layout is highly responsive. The layout automatically adjusts itself according to your browser.
Choose your favorite layout style - Titan supports 10+ layout styles, including fixed three columns, one column (blog mode), and many more!
Enable captions - Add or remove captions on your posts. Enabling this feature is very easy; it's just a click-away.
Set up your music player - You can use your favorite music, using the Soundcloud music player. It's a just copy and paste work!
Social media widgets - Beautiful widgets are available for your blog! Instagram, Pinterest, and Twitter – you name it!
Want comments? - Allow your followers to comment on your work. To enable the comments section, all you have to do is put your username on the customization page.
Frequently Asked questions
Q: I can't open the theme code, it's just opened all messed up. How do I fix it?
A: Drag the themecode.txt to Chrome, Firefox, Safari, or Opera to view the theme code. Sometimes the text editor does not show HTML codes properly. Do not use IE to view the content.
Q: SCM player does not work. How do I fix it?
A: There is an input for SCM player code on the customize page. Put your code there!
Q: Why can't I post or reblog to my pages?
A: Pages are static and completely separate from your blog posts. You can redirect a page to show all your posts with a specific tag, though.
Q: How to add Custom CSS?
A: Go to Customize page, and there is 'Advanced options' on the bottom of the penal. Click it, and you will see 'Add Custom CSS', just add your CSS there!
Q: How do I get fast support?
A: Contact us at support@themecloset.me for faster support! We don't often check messages on Creative market.
Q: How do I install this theme?
A: Installing Tumblr themes is much easier than installing Wordpress themes. All you have to do is put the code, update and save. Refer to this video : https://vimeo.com/133373391
Q: When I click 'Ask' button, it keeps saying 'There is nothing found'. How do I fix it?
A: Enable 'Let people ask' on Dashboard Setting on Tumblr.
Q: Links do not work. It redirects me to the Not Found page. Is there any solution for that?
A: On the customize page, include http:// before the link you want to set. Something like this:http://example.facebook.com
Q: Do you guys offer customization for purcahsed themes?
A: Yes! We do offer free customization for any purcahsed theme. Just shoot us a support email!
Q: Tumblr keeps saying 'Invalid HTML' when I install a theme.
A: There are things you can try/check before you install your theme to avoid this error: 1. Did you reset your blog? 2. Did you set any CSS or Javascript in your blog description or custom CSS? 3. Was your internet slow when you install the theme? Did it take over 10 seconds to see the preview after you click ‘Update Preview’? If so, you have to reset your blog! 'Refer to : How to install themes?' 4. Is your theme up-to-date? If not, update it!
Q: Do your themes support Youtube & Viemo posts?
A: Yes, our themes do support Youtube, Viemo, Instagram, Vine, and Tumblr default video players.
For more information refer to Tumblr Blog Customization:https://www.tumblr.com/docs/en/blog_customization Or the attached documentation in the file.
The zip file contains preview images, documentation, and theme code.
Looking for premium & free themes? Visit Themecloset! http://themecloset.me/themes
Subscribe to our newsletter, and get themes for free! http://eepurl.com/ZhTc5
We just added a new support form on our documentation. Request for a free customization & get supports! https://www.dropbox.com/s/p3favgb0znkacx7/ask.png?dl=0
0 comments: